Table of contents
What is Hoisting ?
- Hoisting is Term We use for the Execution of something before it's declaration in coding Mean's If We Execute a function before it's declaration is called Hoisting.
host("shivam");
function host (test) {
console.log( ` my name is ${test} ` );
}
Hoisting Allow programmer to use variable before it's declaration, but that doing so can lead to unexpected errors, and is not generally recommended. But it can be done
How does Hoisting Work in Javascript ?
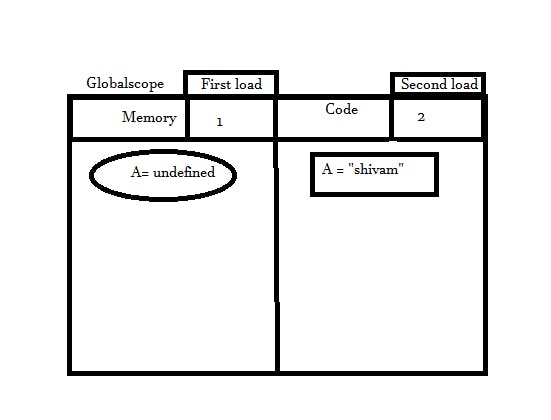
- In Javascript functions are the first class citizen. It's mean before any execution of code all the function and variable get Scanned and get allocated in the memory area and becasue of this allocation in javascript We can Execute a function before it's declartion becuase function get scanned first and then execution start's