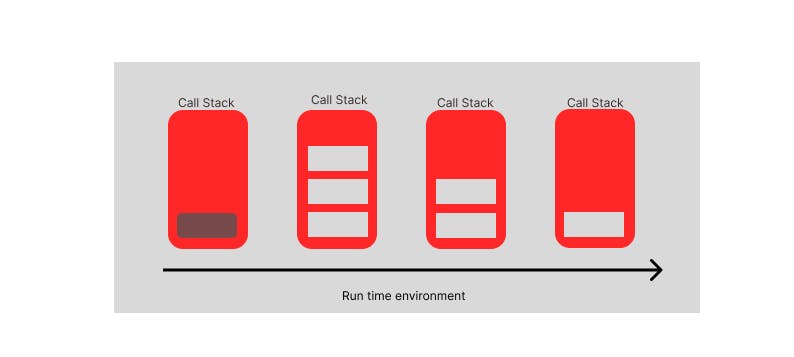
What is Call Stack ?
Call stack is a mechanism for an Interpreter to keep track of its place in script that calls multiple functions - What function is currently being run and what function are called from within that functions
- When we Call a function, The interpreter adds it to the call stack and then starts Carrying out the function
- When function is finished running it's get taken out of call stack and resumes execution where it left off in the last code listing

- Call Stack in Javascript Follows the Last In First Out priniciple.
function calls_stack() {
console.log("hello visiter");
}
function calling_stack(){
console.log("hello Calling Stack");
}
calling_stack();
What is Scope ?
Scope is an Area of exeuction in Which Variable or function are Visiable or can be refered to use, A Scope have Three Area of Availibility to Execute
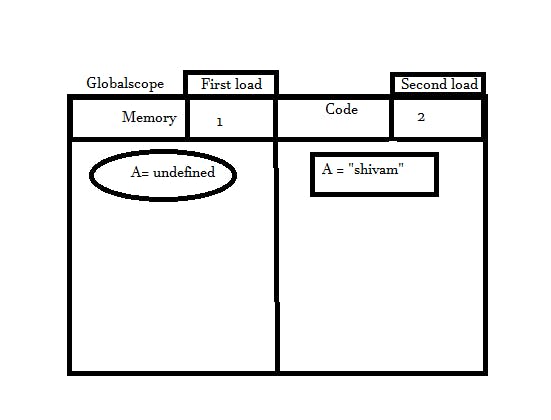
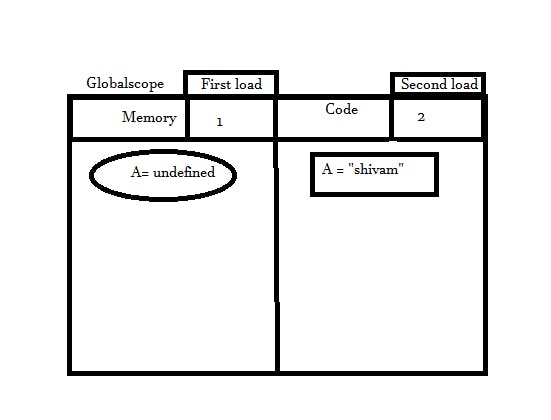
- Global Scope :- This Scope is Created for Every .js file even if it's not have any code inside it, so The Question Arise What does this Global hold or store inside it, Global Store Two thing's inside it First one is Memory and second one is Call stack (code:- code is the time when we assign value to the variable's)

- function Scope :- This Scope is created for the use of variable inside a function which will be not accessible form outside the function. In simple way we can say that a variable which is declared under the function can have a scope inside function only
let name = "Gourve"
function fn()
{
const name ="shivam"
console.log(name);
//output would be shivam
}
console.log(name);
//output would be Gourve
This is perfect example of function scope const name ="shivam" is not visiable outside its function
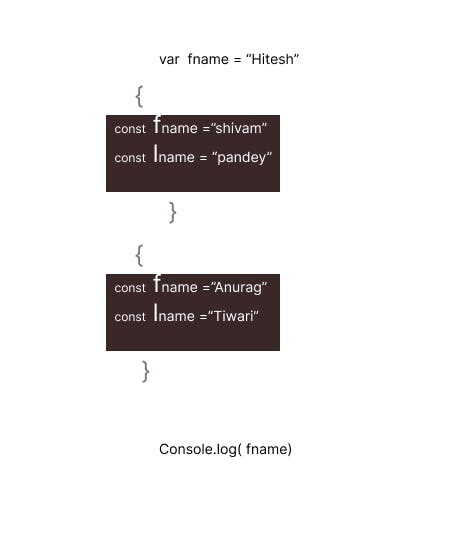
- Block Scope :- This Scope is created by the use of "{ //inside the braces}" and we use Const and let to declare variable's inside the braces We don't use bar due to the reason being var is not a block scoped, The scope of These Variable is only inside the "{}" braces and outside it has not visiablity what so every. ( A block can reside inside a function )

Image above will print the Hitesh due to the reason being var fname="Hitesh" is a global available variable and the other fname have a scope of block level
There is another type of scope Which we called Module Scope its
What is Hoisting ?
- Hoisting is Term We use for the Execution of something before it's declaration in coding Mean's If We Execute a function before it's declaration is called Hoisting.
host("shivam");
function host (test) {
console.log( ` my name is ${test} ` );
}
Hoisting Allow programmer to use variable before it's declaration, but that doing so can lead to unexpected errors, and is not generally recommended. But it can be done
How does Hoisting Work in Javascript ?
- In Javascript functions are the first class citizen. It's mean before any execution of code all the function and variable get Scanned and get allocated in the memory area and becasue of this allocation in javascript We can Execute a function before it's declartion becuase function get scanned first and then execution start's

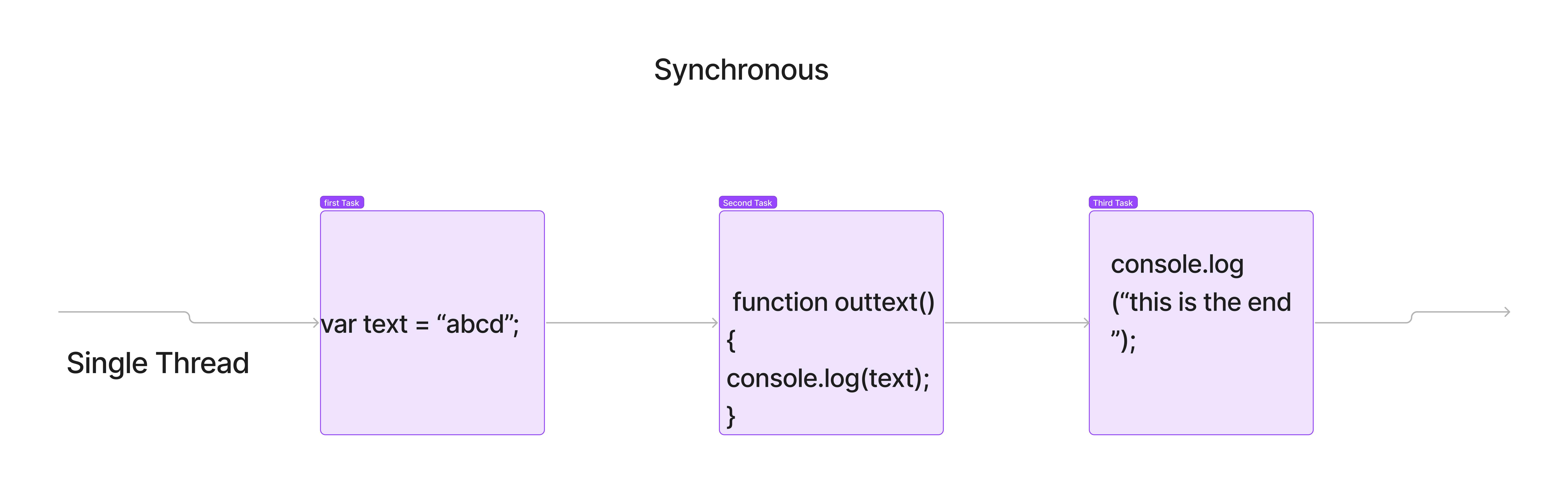
why JavaScript Single Threaded ?
- Javascript is Single Threaded Language due to having Single call stack from V8 engine. Which run's javascript in browser. And because It's has a single Call stack it's make javascript Synchronous also.